Check these out
I jotted these down before I forget. I'm also sharing some awesome deals you may want!
Ultimate Web Developer Bundle for $10

KEY FEATURES
A powerful source control management program, Git will allow you to track changes and revert to any previous versions of your code, helping you implement an efficient, effective workflow. With this course, you’ll master everything from setting up your Git environment, to writing clean code using the Reset and Revert features, to ultimately understanding the entire Git workflow from start to finish.
- Work in parallel on different parts of your project & manage diversions using branching in Git
- Manage conflicts in your Git app using Merge, a developer’s “magic missile”
- Easily eliminate errors w/ features such as Reset & Revert
- Make your code linear and better control it using features like Rebase & Blame
- Effortlessly control code changes using Patches
- Integrate external software into your project without affecting your app, w/ the help of SubModules
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: beginner, intermediate, advanced, all levels
Compatibility
- Internet required

KEY FEATURES
Build your knowledge of CSS, master one of the most valuable tools in modern web design, and take your development skills to the next level. You’ll review important CSS foundations, dive into responsive design, and more, becoming adept at creating sleek, feature-rich apps in less time than it takes for you to say “Cascading Style Sheets” three times fast.
- Dive into all things CSS w/ 4 hours & 44 minutes of content
- Master CSS fundamentals: the box model, anatomy of a rule set, types of style sheets, etc.
- Create page layouts w/ floats & eliminate issues using techniques like the clearfix hack
- Build a main navigation menu, drop-down, buttons & other interactive page elements
- Craft a responsive design using a fluid grid, flexible images, etc.
- Implement web fonts to great effect using the @font-face property
- Display the workflow for HiDPI (Retina) devices w/ 2x images, 1.5x images, JavaScript approaches, etc.
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Rich Finelli is a husband and a father living in Piscataway, NJ, working as a front-end developer. He’s truly passionate and excited for all front-end technologies and enjoys learning about web design and development. He also teaches two courses on CSS at Mercer County Community in NJ, and writes about web design on his blog, richfinelli.com. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
When developing for today’s web user, you have to consider devices of varying screen sizes: tablets, smartphones, and more. Here, you’ll learn to craft responsive websites that provide an optimal viewing experience on them all. Utilize HTML5 and CSS3 to convert fix-width layouts, format layouts that adapt to different browser sizes, and more, and acquire the skills you need to quickly and efficiently create your own responsive website.
- Build a responsive site from mockup to HTML & CSS implementation w/ over 2 hours of content
- Understand the pros & cons of responsive web design compared to other techniques
- Build a fluid layout starting from a digital mockup
- Create breakpoints in a layout & write the code to modify your site layout at each breakpoint
- Test & maintain your responsive code on different devices
- Format headers, footers & column layouts that adapt to different browser sizes
- Target specific viewports to present an optimized view of your site for a given device
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming, mobile streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Joshua Miller is a freelance web designer, college professor, and interactive artist living in eastern Pennsylvania. He has taught animation, web/graphic design, game design, and programming at various colleges, and currently holds a tenure-track position at Kutztown University. He also teaches part-time at Lehigh University, and runs a successful freelance design business on the side. His true interests lie in the intersection of design and programming, specifically the creation of digital interactive work. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
Why reinvent the wheel by building oft-used components and functionalities from scratch? Turn to jQuery UI, and benefit from this suite of official plug-ins for the jQuery library. Utilizing features such as the ThemeRoller app (which allows you to quickly skin components), you’ll save hundreds of hours in development and benefit from a solid platform on which to build rich, engaging interfaces.
- Master jQuery UI development w/ over 2 hours of content
- Set up a custom jQuery UI library & make it more efficient to use
- Understand how components work & how to quickly skin them
- Use the ThemeRoller to quickly create custom themes
- Understand how events work in jQuery UI
- Utilize hands-on demonstrations w/ detailed explanations & code
- Build drag-and-drop elements
- Work w/ over 9 key components
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Ben Fhala discovered his passion for data visualization 6 years ago, while he was working at Parsons’ data visualization department in New York. He is the owner of the online video training school, 02geek.com, and is an an Adobe ACP to boot. He enjoys spending most of his time learning and teaching, and generally loves visual programming and visualization. Ben has had the honor of developing apps and interactive experiences for companies such as Target, and even heads of state around the world. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
Bump your development skills up a notch by mastering Git. This distributed version control system allows you to batch track the history of your file edits, and to identify when and where your code has changed. You’ll learn how to initialize your first repository, manage your commit history, and more, gaining the tools you need to quickly and efficiently handle any development project.
- Create a Git repository to start tracking versions of your projects
- Contribute to different projects by making commits to Git repositories
- Secure your repository with the help of SSH keys
- Work with multiple people on a project using Branch and Merge commands
- Link to the online remote copies of a repository & stay updated w/ the changes
- Add tags to mark the deployed versions of the project
- Resolve the bugs by tracing code changes to its origin
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Packt’s mission is to help the world put software to work in new ways, through the delivery of effective learning and information services to IT professionals. Working towards that vision, it has published over 3,000 books and videos so far, providing IT professionals with the actionable knowledge they need to get the job done–whether that’s specific learning on an emerging technology or optimizing key skills in more established tools. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
AngularJS is a Google-backed JavaScript framework that simplifies development of single-page apps. Add this modern framework to your repertoire, and you’ll automate the coding of repetitive tasks such as rendering and event binding. This will free you to work on the actual logic of your code, equipping you to build rich, quality apps faster than ever–and without cutting any corners at that.
- Delve into AngularJS w/ over 2 hours of content
- Scaffold your app entirely w/ the Yeoman tool
- Build a dynamic page & render lists of items in one line of code
- Program Reactions on user-interactions such as clicks, selection change, blur & more
- Easily validate data present in forms, from simple required fields to complex custom form validation
- Efficiently handle routing between different pages of an app
- Load data from external sources in the background using AJAX calls w/ Angular
- Master the use of performing actions asynchronously by creating worker threads
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Mathieu Chauvinc is a Managing Director at Red Ape Solutions and works on keeping the company at cutting edge of web technologies. He leads a tech team of 15 and collaborates with them in building complex single page applications and neat hybrid mobile apps. He has been involved in web technologies for over a decade, from Django to Go, SQL to NoSQL, and Mootools to Angular. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
Grunt, an industry-standard JavaScript task runner, is used by professional developers to automate the most repetitive parts of their workflow. It’s loaded with a wealth of plugins to expedite your development process and reduce human error. You’ll learn to build an entire workflow, progressing towards utilizing advanced configurations and even creating your own plug-ins by course’s end.
- Use the command line to lint & build source files, run unit tests, and preview your site in a web server
- Utilize Node.js to create scalable & real-time applications
- Configure Require.js to accelerate your code performance
- Minimize your work time by adding multiple configurations for a single task
- Test your code like a pro using Karma & Jasmine
- Integrate Git into your Grunt workflow for powerful source control management
- Identify common issues & problems in Grunt and learn important troubleshooting skills
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Dan Wellman is an author and front-end engineer living on the South Coast of the UK and working in London. By day, he works for Skype and has a blast writing application-grade JavaScript. By night, he writes books and tutorials focused mainly on frontend web development. He is also a staff writer for the Tuts+ arm of the Envato network, and occasionally writes for .Net magazine. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
Web developers today are looking to create reusable workflows and development tools in JavaScript that will dramatically streamline development. In addition to being able to run custom commands easily, Grunt makes your web development experience very rewarding by reacting whenever a file is changed and performing the actions needed. This course will help in all aspects of development, from writing better code to deploying compact production packages.
- Start with a simple Grunt file and move on to building a fully functional workflow and deployment system.
- Deal w/ simple tasks like renaming, moving & combining files
- Create concise & compact deployment packages
- Create a basic file then build upon it to achieve various levels of automation
- Use a range of plugins to achieve concatenation, image minification, responsive image creation
- Compile many types of languages
- Test your code using multiple testing frameworks such as JSLint, PhantomJS, and Beha
- Get introduced to advanced uses of Grunt involving custom command-line commands
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Daniel Linn has been into technology since 1992 when his father brought a modem home from his work at the cable companies for testing and he saw his first rollover image. His career has spanned all aspects of the software development life cycle, and over that time he’s fulfilled many different roles including Designer, Developer, Project Manager, Database Admin, and Front End Architect, with some Dev Ops thrown in from time to time. He is currently the Director of Development at Metal Toad, a Portland-based technology consulting firm specializing in mobile, desktop, and web applications and solutions.
For more details on this course and instructor, click here. This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
Modern web development is filled with an abundance of tools and technologies, but it’s difficult to know where to begin. You want to both work efficiently and build high performance sites–Gulp delivers both. With its rising popularity, you don’t want to leave Gulp out of your toolbox. This course will teach you to use the tools needed to create better websites through clear examples and step-by-step instructions.
- Learn to set up Gulp & write basic tasks
- Study common use cases to create a plugin from scratch
- Get hands-on experience w/ practical examples
- Optimize files & automate the process of testing code
- Gain a deeper understanding by looking at how streams work & how to define custom plugins
- Learn to create your own apps & test them
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Matthew Brandly is an experienced web developer with over a year of experience using Gulp on a variety of projects. He’s helped build sites for a number of start-ups and has contributed to open source projects on GitHub. If he’s not at his keyboard, you’ll find him making music on his guitar or playing pickup basketball.
For more details on this course and instructor, click here. This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
This course will take you through all the essential tools to begin writing better CSS with LESS. You’ll start with the basics, as the course highlights all of the key features in easy-to-follow, step-by-step chunks, ending with some existing scenarios. You’ll not only learn how to write smart code, but you’ll learn why LESS is a beneficial addition to your existing workflow.
- Learn about additional publications to further your education
- Study variables
- Learn LESS’ way of storing repetitive data such as color values, font sizes & more using customized names
- Study mixins, a CSS type function in LESS that
- Learn how to write shorter, cleaner CSS
- Get to know various functions & operations available within LESS
- Simplify your CSS & perform impressive actions
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Reme Le Hane is a front-end web developer with many years of experience. His expertise primarily includes HTML, CSS, LESS, and jQuery. He also has experience with JavaScript, AngularJS, BackgoneJS, and NodeJS. Some of his other experience also includes Facebook application development, SEO and CMSs such as Joomla! and WordPress. Since March 2014, he has been employed at TAG Worldwide as a frontend Web Developer. TAG is a global brands service agency that is based in Century City. Primary responsibilities include developing and maintaining clients’ access portals, as well as developing new functionality and features as per clients’specifications.
For more details on this course and instructor, click here. This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
This course will not only help you become a better front-end developer, but make your life easier with its explanation of this powerful tool.
You’ll begin with a bang, getting your first SASS files up and running within the first 10 minutes. You’ll then then move on to understanding and implementing more advanced SASS concepts.
- Learn how to include variables & nesting
- Make your life easier w/ simpler code
- Gain insight into the Bourbon library for cross-browser compatibility
- Review the website
- Enhance your CSS workflow
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Brock Nunn is a front-end web developer from Tulsa, Oklahoma. Over the past six years, Brock has taken part in web projects big and small. Self taught, Brock has a passion for teaching others with a simple and personal approach. Brock married his wife in June of 2009. When he is not neck deep in code, Brock enjoys making great food for his family, including his puppy Sugar.
For more details on this course and instructor, click here. This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
JavaScript is the browser language that supports object-oriented, imperative, and functional programming styles, focusing on website behavior. JavaScript provides web developers with the knowledge to program more intelligently and idiomatically—and this course will help you explore the best practices for building an original, functional, and useful cross-platform library. At courses’ end, you’ll be equipped with all the knowledge, tips, and hacks you need to stand out in the advanced world of web development.
- Get a foundational knowledge of OOP coding
- Explore naming convention best practices for primitive variables, constructors, methods & properties
- Learn about creating global namespace & pure JavaScript onload script
- Walk through cross-browser compatibility
- Learn how the onload & DOMContentLoaded events are triggered
- Use querySelectorAll method & dynamically load scripts using a script loader
- Build up the instructor’s library by integrating code, methods & logic
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Ben Fhala discovered his passion for data visualization six years ago while he was working at Parsons, New York in their data visualization department, PIIM. He is the owner of the online video training school, 02geekcom, and an Adobe ACP. He enjoys spending most of his time learning and teaching, and has a love for visual programming and visualization in general. Ben has had the honor of developing applications for members of the US Congress, Prime Ministers, and Presidents around the world.
For more details on this course and instructor, click here. This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
UnderscoreJS is a library of utility functions for JavaScript that helps to simplify JavaScript code. It can be used with any other library or framework, and works great as an addition to jQuery, AngularJS, BackboneJS, or any other framework you might be using. Rapid UnderscoreJS is a quick introduction to making the most of the UnderscoreJS library. Using a practical example project, it shows you not just how but why you would want to use UnderscoreJS’s methods.
- Learn what the UnderscoreJS library is & why you would want to use it
- Discover how to incorporate UnderscoreJS into an existing browser or NodeJS-based project
- Dive deeper into UnderscoreJS concepts to deal with arrays & objects
- Learn to filter, group & sort
- Explore JavaScript’s “this” context to manage binding
- See how new functions can easily be made by partially applying the existing functions
- Use debounce, throttle, once & after
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime
- Access options: web streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Thomas Parslow is a Brighton-based freelance developer specializing in JavaScript and Python. He has been writing software for over almost two decades, and has worked in both the IT industry and academia. Thomas is a co-organizer of the successful learn-to-code workshop Coding For Humans and regularly speaks at technical events.
For more details on this course and instructor, click here. This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!
ExoMount Touch Air Vent Car Mount for $16





KEY FEATURES
Stay focused on the road with the ExoMount Touch Air Vent Mount. Your smartphone mounts with just one touch, and it clips onto your air vents so it’s always within a quick glance. Thanks to its 360˚ rotation and swivel, you can even choose to view your phone in portrait or landscape mode depending on your needs.
- Mount your phone to your air vent w/ just 1 touch
- View your phone in any orientation w/ 360˚ rotation & swivel
- Keep your phone stable w/ non-slip rubber grip
- Use w/ smartphones, MP3 players & more
- Pop in a thick card to use it as a phone stand on your desk
PRODUCT SPECS
Details & Requirements
- Dimensions: 2.31”W
- Maximum phone size: 3.46”W x 0.7”deep
Includes:
- ExoMount Touch Air Vent Car Mount (black)
Compatibility
- Phone 6s
- iPhone 6s Plus
- LG G4
- Galaxy S5+
- Galaxy Note 4+
- and more
Mega Graphics Bundle for $19





KEY FEATURES
This immense bundle—filled with nearly 10GBs worth of graphics—includes 1,260 premium resources. You can customize any of the elements for your client mock-ups and pet projects alike. And you won’t lose any details of the great designs since they scale to size. Packing everything from icons to textures, and available for just $19, this is one steal of a graphics bundle.
- Make mock-ups & finalize projects w/ 1,260 unique graphic elements
- Files have an extended License & can be used in an unlimited number of personal or commercial projects
- Reselling, sharing, redistributing & giving away is not permitted
- Download a PDF file via Dropbox to access all of the elements
- Scale up the vectors to any size without losing a detail
- Use icons, textures & more for your designs
- Download in file formats AICS6, EPS10, JPEG & PNG
PRODUCT SPECS
Details & Requirements
- Licenses Offered: Extended
- File Types: PDF
- File Size: 5.8GB KB
- Tileable: Yes
- Requirements: Adobe CS6+
- Layered: Yes
- DPI: 300 DPI
- Vector: Yes
Includes:
- 32 love patterns
- 31 speech bubbles
- 68 comic book elements
- 26 eco nature elements
- 28 flat concept illustrations
- 47 summer elements
- 128 cloud shapes
- 106 Christmas elements
- 70 badges
- 220 unique icons
- 228 vector backgrounds
- 25 halftone textures
- 180+ watercolor Christmas elements, cards, patterns & backgrounds
- 30 logo designs
- All vector elements are provided in the following file formats: AICS6, EPS10, JPEG, PNG
- PDF file accessed via Dropbox download link
‘Game of Thrones’ Poster for $19


KEY FEATURES
What better way to spice up any room than with a rendition of this now-iconic image straight from the TV hit Game of Thrones? Adorn the wall of your choice with this artistic silhouette of Lord Eddard Stark sitting pensively on the Iron Throne. Featuring a minimalistic yet dynamic composition, this archival-quality piece is sure to be a crowd-pleaser.
- Printed on 100 lb polar white photo paper
- Features 100-year archival quality
- Details a silhouette of Eddard Stark sitting on the Iron Throne
PRODUCT SPECS
Details & Requirements
- Dimensions: 18″L x 24″W
Includes:
- Game of Thrones Poster
Lytro Illum Camera for $299





KEY FEATURES
Most cameras capture the position of light rays, producing your average static 2D image. But the Illum’s cutting-edge technology records the direction of these rays, generating images you can later refocus, change perspective within, or view in 3D. You can essentially revisit the scene of the photo–meaning you’ll never miss snapping the perfect shot again.
- Take “living pictures” you can adjust afterwards
- Refocus your shots, change their perspective & view them in 3D, even in post-production
- Use familiar digital camera features: auto focus, exposure mode, etc.
- Capture the angle of every light ray in a scene
- Easily carry it anywhere: design is compact, durable & lightweight
- Shoot photos at an optimal resolution for sharing online
- Access an array of tools including photo filters & uploading software
PRODUCT SPECS
Details & Requirements
- Dimensions: 3.4”L x 5.7”W x 6.5”H
- Weight:
- 2.07 lb (without battery)
- 2.27 lb (with battery)
- Snapdragon 801 Image Processor
- Focal length: 9.5-77.8mm (30 – 250mm equivalent)
- Aperture: Constant f/2.0
- Zoom: 8x optical
- Magnification: 1:3
- LCD display: 4” back-lit rear screen with dual hinge tilting up to 90°/down to 10°
- Format: Light Field Picture (.lpf)
- Aspect ratio: 3:2
- 2D export resolution: 2450×1634 pixels
- File/picture storage: SDXC/SDHC memory card slot
- Shutter speed: 1/4000-32 sec
- ISO range: 80-3200
- Exposure compensation, bracketing & lock
- Touchscreen & live view
- Built in Wi-Fi (802.11a/b/g/n/ac)
- Battery: removable 3.7V, 3760 mAh lithium ion (rechargeable)
- Illum Camera Manual
Includes:
- Lytro Illum Camera (black)
- Rechargeable lithium ion battery
- Quick charger
- Lens cap
- Lens hood
- Shoulder/neck strap
- Neutral density filter (ND8)
- Micro-USB 3.0 cable
- Lens cleaning cloth
- Note: SD card not included
Compatibility
- Mac:
- Mac OS X 10.9 or later
- 4GB RAM
- Intel Core 2 Duo or newer
- Intel HD Graphics 4000
- Windows:
- 64-bit Windows 7 or newer
- 4GB RAM
- Intel HD Graphics 4000 or newer, or DirectX 10.0
- Micro-USB 3.0
- Free Lytro Desktop app (for importing, processing, applying filters & interacting with Lytro pictures)
Microsoft Office Specialist Certification Training for $29

KEY FEATURES
The cornerstone to any successful career in business is a strong foundation in Microsoft Office. Where to start? Excel and Word. If you’re not a wiz at these programs yet, this course will make sure you get there as quickly as possible. And it will prep you for the certification exams that will prove your mastery in the process.
- Master Word & Excel w/ 49 hours of training
- Prepare to ace the following exams: Excel 2013 Expert Part One certification exam 77-427, Excel 2013 Expert Part Two certification exam 77-428, Word 2013 Expert Part One certification exam 77-425 & Word 2013 Expert Part Two certification exam 77-426
- Learn to create, edit & format Word documents
- Use formulas & edit Excel worksheets
- Work w/ tables, macros & more
To learn Access or Outlook in addition to Word & Excel click below
ACCESS
OUTLOOK
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: 12 months from time of redemption
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Webucator Training is a global training company founded in 2003 that has since trained over 65,000 students. They provide technical and business training, and are a Microsoft Certified Partner for Learning Solutions (CPLS). Why choose them? They care about delivering great training to the comfort of your own home.
For more details on this course and instructor, click here.
Bounty Hunter Silhouette Poster for $19


KEY FEATURES
What better way to spice up any room than with an artistic rendition of everyone’s favorite mercenary, straight from Star Wars: Episode VI? Adorn the wall of your choice with this stylized silhouette of Boba Fett, juxtaposed over the pit from which Luke Skywalker and co. race to rescue Han Solo. Featuring a minimalist yet dynamic composition, this archival-quality piece is sure to be a crowd-pleaser.
- Printed on 100 lb polar white photo paper
- Features 100-year archival quality
- Details a silhouette of Jango Fett juxtaposed over an iconic Episode VI battleground
PRODUCT SPECS
Details & Requirements
- Dimensions: 18″L x 24″W
Includes:
- Bounty Hunter Silhouette Poster
IT Security CISA, CISSP & CISM Certification Training for $69

KEY FEATURES
Master the advanced techniques required to protect network resources from external threats with the IT Cyber Security bundle. Built around industry best-practice guidelines, the IT Cyber Security bundle consists of three in-depth courses. Each course has been designed to address real world challenges, so that the technologies and techniques covered can be applied to any situation.
- Develop a comprehensive understanding of internal & external security provisioning in 3 courses
- Study the information systems audit process
- Understand the principles of access control
- Establish & maintain an information security governance framework
- Learn via a series of instructor-led videos & self-study manuals
- Discuss topics w/ other students in the networking facilities
- Improved your job prospects once you sit for qualifications
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: 1 year
- Access options: web streaming, mobile streaming
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Windows, Mac, iPhone, iPad, Android
THE EXPERT
Vizualcoaching is an institution of passionate and talented educationists who support over 300,000 students around the world. It’s recognized as a brand that focuses on innovation, learning technology, and psychology along with a powerful ability to fulfill the educational requirements of its awarding bodies and its students.
For more details on this course and instructor, click here.
Scavenger Poster for $19


KEY FEATURES
What better way to spice up any room than with this breathtaking scene from the latest Star Wars flick? Adorn the wall of your choice with this artistic rendition of everyone’s favorite scavenger-turned-heroine, Rey, encountering the wreckage of a crashed star destroyer from years past. Featuring bold, striking colors and intricate brushwork, this archival-quality piece is sure to be a crowd-pleaser.
- Printed on 100 lb polar white photo paper
- Features 100-year archival quality
- Details a pivotal scene from Star Wars: The Force Awakens; Rey encountering a crashed star destroyer’s wreckage
- Painted by artist Derek Payne
PRODUCT SPECS
Details & Requirements
- Dimensions: 18″L x 24″W
Includes:
- Episode 7 Scavenger Poster
Deadpool Mercenary Poster for $19


KEY FEATURES
What better way to spice up a room than with an action shot of everyone’s favorite antihero? Adorn the wall of your choice with this artistic montage of Deadpool, caught in the act of flooring villains and causing mayhem. Featuring bold, striking colors and intricate brushwork, this archival-quality piece is sure to be a crowd-pleaser.
- Printed on 100 lb polar white photo paper
- Features 100-year archival quality
- Details a montage of Deadpool in the act of crime fighting
PRODUCT SPECS
Details & Requirements
- Dimensions: 18″L x 24″W
Includes:
- Deadpool Mercenary Poster
SNK RFID-Blocking Canvas Card Holder for $24



KEY FEATURES
Most credit cards and IDs now boast an embedded chip for wireless data transfer. While this chip expedites things like verifying your identity or making purchases, it also exposes your personal data to anyone with an RFID reader. Fortunately, this handy wallet does double duty–safeguarding both your cards and the data they contain, and ensuring you have all your bases covered, period.
- Boasts a slim, lightweight & portable design
- Offers 4 slots for credit cards, ID cards, etc.
- Prevents RFID skimming to protect your personal data
- Made of 100% cotton canvas
- Features a red & white stripe lining
PRODUCT SPECS
Details & Requirements
Includes:
- SNK RFID Blocking Canvas Card Holder (Black)
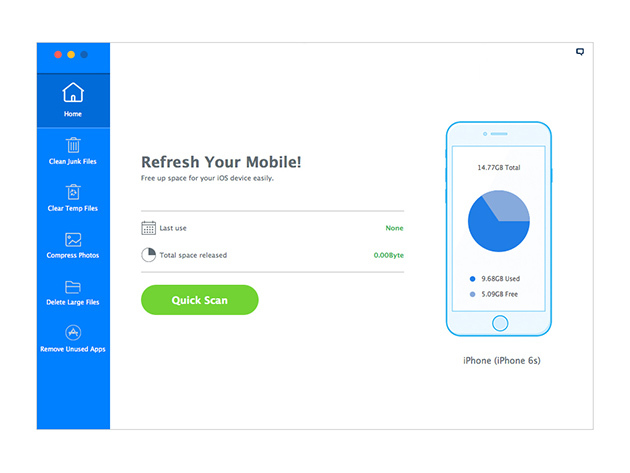
iMyfone Umate Family License for $15




KEY FEATURES
Rather than go file-by-file, image-by-image, looking for ways to free up space on your iPhone or other iOS device, let technology do its thing. iMyfone is the number one iOS space saver tool available, and will help you reclaim the storage that is rightfully yours with very little effort on your part.
- Release tons of space on your iPhone, iPad or iPod Touch
- Integrate 25+ analyzing technologies & remove 30+ junk types
- Reclaim up to 75% of your space occupied by photos w/ Lossless Photo Compression
- Manage & delete unnecessary apps to reclaim storage
- Automatically back up all original photos before compression
- Get more space for apps, music, photos & more
- Use w/ up to five iOS devices
Also available for PC. See drop-down above.
PRODUCT SPECS
Compatibility
- Mac 10.7 or later
- Supports all iOS devices running on iOS 7.0 or later
SOFTWARE LICENSE DETAILS
- License redemption deadline: redeem within 30 days of purchase
- Minor updates included
- Restrictions: use w/ a maximum of five devices
- Length of access: lifetime
