Tag Archive: Web

Face Extra Web Hosting: 5-Yr Plan for $69


KEY FEATURES
Whether housing an online portfolio or a digital storefront, your website deserves the best hosting services. This means guaranteed uptime, blazing-fast connection speeds, and reliable technical support. This Face Hosting Extra Plan subscription delivers on all of the above, and more, allowing you to focus on rocking out whatever projects you’re executing via your website.
- Take advantage of premium hosting services
- Rest securely knowing your website is guaranteed to be up & running
- Benefit from support for unlimited email accounts & hosted websites
- Deliver great worldwide website performance thanks to USA, Asia & Europe servers
- Utilize daily backups to protect your hosted data
- Use the included marketing tools to increase your online presence
PRODUCT SPECS
Details & Requirements
- Servers located in:
- Europe
- US
- Asia
- Web space: 20GB
- Bandwidth: unmetered
- Uptime: 99.9%
- Multiple websites hosted
- Free SSH
- SEO boost
- SSD-powered severs
- Weebly Sitebuilder
- Lets Encrypt SSLs
- Free CDN
Compatibility
- Internet required
- Free domain name not included (must be purchased separately)
SOFTWARE LICENSE DETAILS
- License deadline: redeem within 6 months of purchase
- Length of access: 5 years

Web Design and Front-End eBook Bundle for $19

KEY FEATURES
Every professional or aspiring web designer should have resources to turn to whenever they need to brush up on some skills and this collection features ten ebooks to help you improve your skills or, if you’re new to web design, learn how to develop professional skills. Before you know it, you’ll be able to apply techniques to adapt design for mobile, combine different typefaces, and elevate your resume to new heights.
- Includes 10 ebooks:
- The Sketch Handbook
- Behind The Scenes of Real-Life Projects
- Creating Meaningful Websites
- Creativity Lessons for Web Designers
- Designing for Email
- Inside Creative Minds: Workflows, Habits And Strategies
- Legacy of Typography
- Typography Best Practices
- Typography: Practical Considerations And Design Patterns
- Unlocking Innovation: How to Generate And Realize Great Ideas
PRODUCT SPECS
Details & Requirements
- Length of time users can access these ebooks: lifetime
- Access options: download for offline access
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required

KEY FEATURES
The front-end of a website is the part that users interact with and, as such, it’s extremely important. That’s why front-end developers are in frequent demand. Tailored to the needs of professional and aspiring front-end developers, this ebook library features four ebooks on HTML, CSS, responsive web design, and more.
- Includes 4 ebooks:
- Behind The Scenes of Real-Life Projects
- HTML Semantics
- Performance Optimization: Techniques And Strategies
- The New Hardboiled Web Design
PRODUCT SPECS
Details & Requirements
- Length of time users can access these ebooks: lifetime
- Access options: download for offline access
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required

Simple Landing Page Web Design Bundle from MotoCMS – only $19!
NOW ON: Simple Landing Page Web Design Bundle from MotoCMS only $19!
Expires: June 28, 2018, 11:59 pm EST

Now you can build a professional website without paying ridiculous prices. With MotoCMS’ Responsive Landing Page Templates you can quickly and easily launch your online business, and you don’t even need to know a single line of code. Using the simple drag-and-drop interface, you can quickly put together beautiful sales and event pages, personal portfolios, promotional websites and more.
Highlights:
- Easily build professional websites – simple drag-and-drop editor.
- 5 unique landing page themes with admin panel:
- 1-year hosting plan.
- Premium support for 3 months. This includes:
- 2-hour ticket response;
- technical chat support and phone consultation (24/7), priority queue;
- free installation service for all templates in your MotoCMS account;
- webmaster assistance (advanced template customization, including presets, fonts and menus).
- 45 social media images.
- 40 Google AdWords banners – PSD files are fully editable.
For the live demos click the images below:
Pricing:
Normally, this collection sells for $342 but for a limited time only, you can get this Landing Page Web Design Bundle for only $19! That’s a huge savings of 94% off the regular price.
Click the BUY NOW button to land this deal today!
Deal terms:
- You will receive a coupon code, after completing your purchase, to register at the vendor’s website.
- You will be able to use your promocode only once, so make sure you complete the order correctly.
- Each of 5 landing page templates that you purchase can be used on one domain only.
- Free technical support and 1-year free updates are provided by MotoCMS.
- Can be used for both personal and commercial purposes.
- Cannot be resold, shared, sublicensed, transferred or redistributed on its own, in digital format.
Pay What You Want: The Full Stack Web Development Bundle for $1
DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great deals our Freebies then subscribe now! Name Email
read moreUX Design for Web Developers for $15
DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great deals our Freebies then subscribe now! Name Email
read moreWeb Analytics Certification Training for $19
DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great deals our Freebies then subscribe now! Name Email
read moreFace Extra Web Hosting: 5-Yr Plan for $69
DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great deals our Freebies then subscribe now! Name Email
read moreAmazon Web Services Certification Training Mega Bundle for $69
DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great deals our Freebies then subscribe now! Name Email
read more
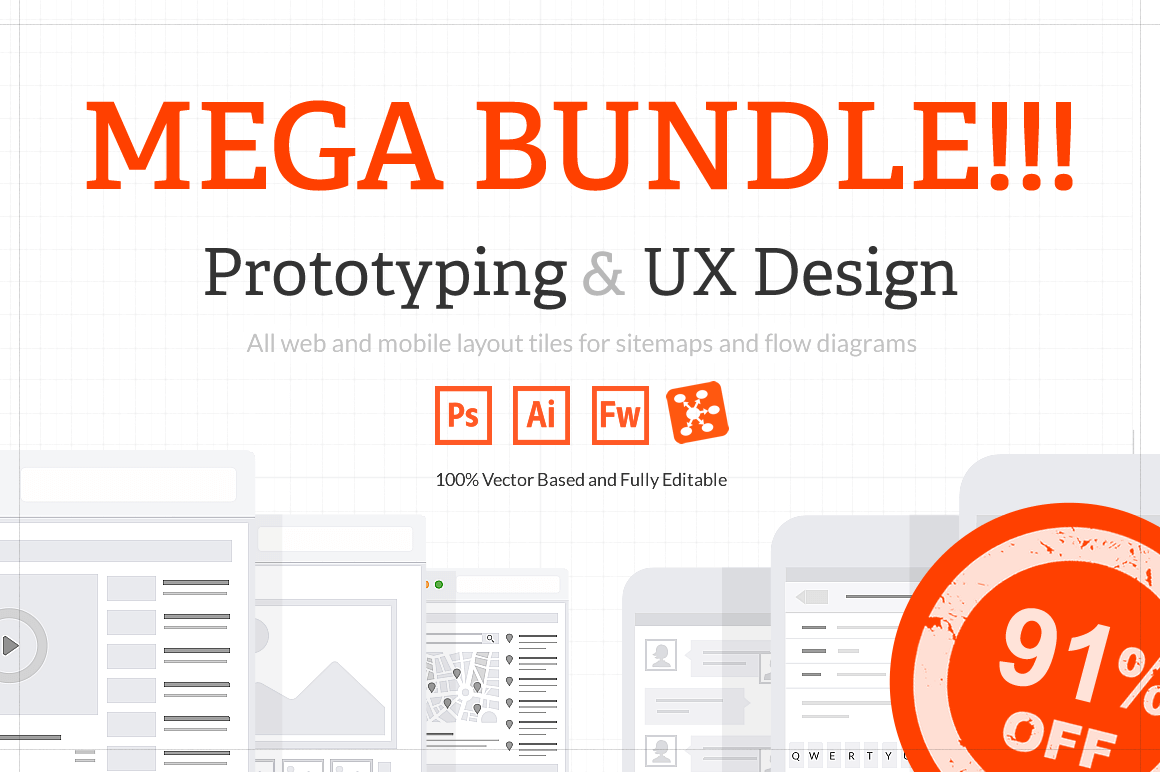
UX Web Tiles for Flow Diagrams and Sitemaps – only $15!
NOW ON: UX Web Tiles for Flow Diagrams and Sitemaps – only $15!
Expires: February 9, 2018, 11:59 pm EST

Ever have clients that just want everything done yesterday? They don’t want technical wireframes and mockups, etc. Those take too long. But they do want to see a functional outline of the project. That’s when a collection of professional Web Tiles comes in real handy!
This Mighty Deal features a total of 150 unique Web Tiles from Firetuts, that can easily be used to create Flow Diagrams and Sitemaps for your clients. Simple to edit and highly customizable, these Tiles are compatible with popular editing software such as Adobe Photoshop, Illustrator, Fireworks and Omnigraffle. This deal has been brought back for another run, by popular demand. Jump on it now and you could save 91% off the regular price! And for just $9 more, you can also get the iOS Mobile UX Tiles collection.
Web Tiles Highlights:
- Quickly Create Flow Diagrams and Sitemaps
With these website layout tiles, you can quickly and easily whip up some visual flowcharts and sitemaps. No need to take time to build out wireframes and then robust sitemaps. Get a quick visual layout pattern in front of your customers in no time. - Multiple Page Types
This collection of Web Tiles covers dozens of different page types that can be used on any of your UX deliverables. Truly a unique and effective way to kick off your newest project! - Compatible with Photoshop, Illustrator, Fireworks and Omnigraffle
No matter what your favorite design program is, these Web Tiles work with Adobe’s popular Photoshop, Illustrator, Fireworks and Omnigraffle programs. You’ll get .AI, .PSD, .FW, .PNG and .OG stencil file formats to work with. - Fully Editable Files
No matter which program you use, you’ll be able to easily edit these tiles to fit your latest project. Change up the text, size, shapes, even colors on any of these tiles. Make them fit your own look or just make the minor changes necessary and run with it! - Organized Layers
Whichever program you’re using, you’ll find it a snap to work with. Thanks to organized layers, you’ll easily be able to edit and customize each tile. - Vectors
While the Photoshop files offer limited vector support, the other files include intact vectors. That means scaling your tiles to whatever size you need is not just easy, but you won’t lose any detail either.

What’s included:
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 1 (PSD, IA and FW.PNG)
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 2 (PSD, IA and FW.PNG)
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 3 (PSD, IA and FW.PNG)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 1 (Omnigraffle Stencil)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 2 (Omnigraffle Stencil)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 3 (Omnigraffle Stencil)

iOS Mobile UX Tiles Highlights (optional extra):
- Quickly Build Visual Flowcharts
Forget about building complicated sitemaps with all sorts of programs. Many clients just want to see some super quick visuals about how you’re laying out their project. That’s where this set of iOS Mobile UX Tiles comes into play. - 90 UX Tiles
This collection includes 90 professional mobile layout tiles. They’re perfect for building quick and efficient flowcharts and sitemaps. - Loads of Screen Types
Each tile represents a different, unique mobile screen type. No matter what your project, there’s a UX Tile ready to represent your needs from photo edits to message threads. - Highly Compatible
This collection of UX Tiles are highly compatible with today’s most popular image editing programs. You’ll get this set in 4 different file formats: Fireworks (.PNG), Illustrator (.AI), Photoshop (.PSD) and Omnigraffle. - Includes Omnifgaffle Files
You’ll also get all of the files in Omnigraffle format. Omnigraffle is a wireframing application built by the Omni group, this deal includes Omnigraffle Stencils that will allow you create wireframes and sitemaps with drag and drop functionality. Note: If you wish to use the Omnigraffle files, you will need to have a Mac or iPad with Omnigraffle installed. - Fully Customizable
Each tile has been created from vector shapes, so they’re all highly customizable. Use the original files to change up the color, shape or size to best suit your style.



Pricing:
This Web Tiles collection normally sells for a total of $174, but for a limited time only, you can get the entire set for just $15! That’s a big savings of 91% off the regular price! AND for just $9 more you can also get the iOS Mobile UX Tiles collection, which normally sells for $114. That’s $288 value for just $24!
Click the BUY NOW button to choose your preferred option and start flowing your site today!
Deal terms:
- Files are delivered as an instant download after completing your purchase.
- A vector editing application, such as Adobe Photoshop Illustrator or Fireworks, is required in order to edit the vector files.
- May be used for both personal and commercial projects, for yourself or your clients, on its own, or as part of new work.
- Note: The fonts used are not included with the download, however, they are all free fonts and the links to the websites where you can download them from are included.
- Reselling, redistributing and giving away is not permitted.
Ultimate Web Development eBook and Course Bundle for $19
DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great deals our Freebies then subscribe now! Name Email
read more
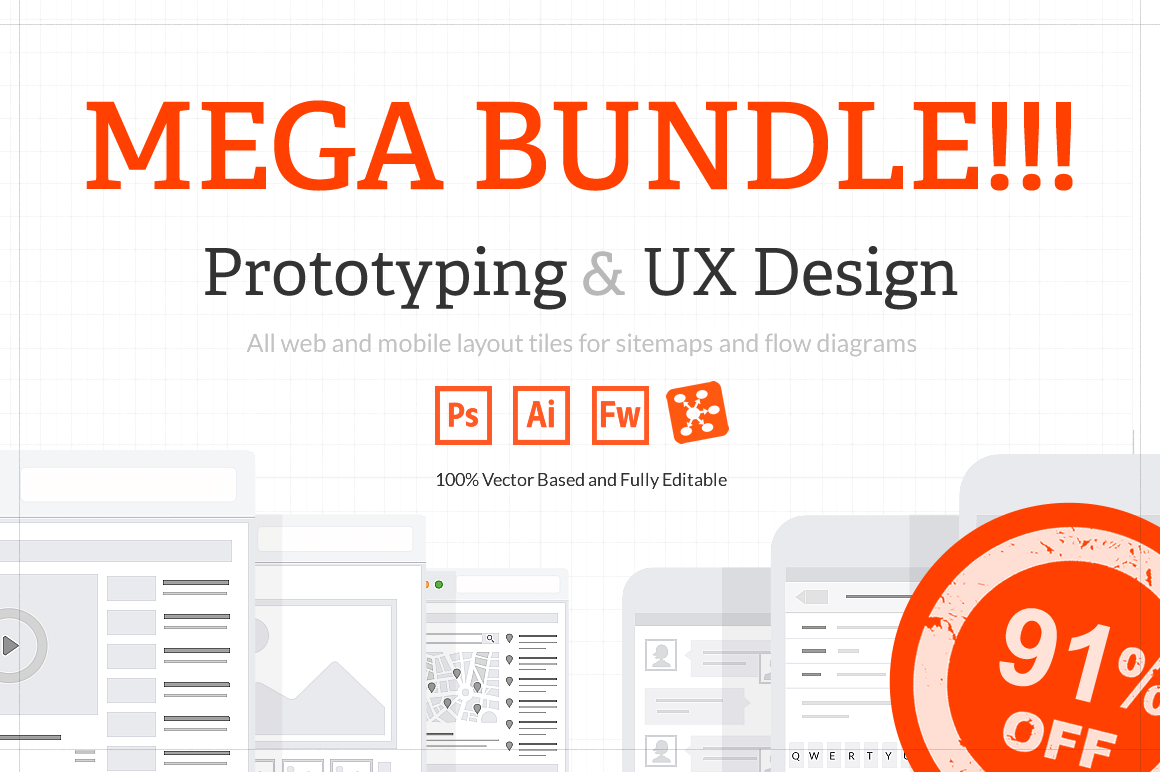
UX Web Tiles for Flow Diagrams and Sitemaps – only $15!
NOW ON: UX Web Tiles for Flow Diagrams and Sitemaps – only $15!
Expires: February 23, 2018, 11:59 pm EST

Ever have clients that just want everything done yesterday? They don’t want technical wireframes and mockups, etc. Those take too long. But they do want to see a functional outline of the project. That’s when a collection of professional Web Tiles comes in real handy!
This Mighty Deal features a total of 150 unique Web Tiles from Firetuts, that can easily be used to create Flow Diagrams and Sitemaps for your clients. Simple to edit and highly customizable, these Tiles are compatible with popular editing software such as Adobe Photoshop, Illustrator, Fireworks and Omnigraffle. This deal has been brought back for another run, by popular demand. Jump on it now and you could save 91% off the regular price! And for just $9 more, you can also get the iOS Mobile UX Tiles collection.
Web Tiles Highlights:
- Quickly Create Flow Diagrams and Sitemaps
With these website layout tiles, you can quickly and easily whip up some visual flowcharts and sitemaps. No need to take time to build out wireframes and then robust sitemaps. Get a quick visual layout pattern in front of your customers in no time. - Multiple Page Types
This collection of Web Tiles covers dozens of different page types that can be used on any of your UX deliverables. Truly a unique and effective way to kick off your newest project! - Compatible with Photoshop, Illustrator, Fireworks and Omnigraffle
No matter what your favorite design program is, these Web Tiles work with Adobe’s popular Photoshop, Illustrator, Fireworks and Omnigraffle programs. You’ll get .AI, .PSD, .FW, .PNG and .OG stencil file formats to work with. - Fully Editable Files
No matter which program you use, you’ll be able to easily edit these tiles to fit your latest project. Change up the text, size, shapes, even colors on any of these tiles. Make them fit your own look or just make the minor changes necessary and run with it! - Organized Layers
Whichever program you’re using, you’ll find it a snap to work with. Thanks to organized layers, you’ll easily be able to edit and customize each tile. - Vectors
While the Photoshop files offer limited vector support, the other files include intact vectors. That means scaling your tiles to whatever size you need is not just easy, but you won’t lose any detail either.

What’s included:
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 1 (PSD, IA and FW.PNG)
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 2 (PSD, IA and FW.PNG)
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 3 (PSD, IA and FW.PNG)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 1 (Omnigraffle Stencil)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 2 (Omnigraffle Stencil)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 3 (Omnigraffle Stencil)

iOS Mobile UX Tiles Highlights (optional extra):
- Quickly Build Visual Flowcharts
Forget about building complicated sitemaps with all sorts of programs. Many clients just want to see some super quick visuals about how you’re laying out their project. That’s where this set of iOS Mobile UX Tiles comes into play. - 90 UX Tiles
This collection includes 90 professional mobile layout tiles. They’re perfect for building quick and efficient flowcharts and sitemaps. - Loads of Screen Types
Each tile represents a different, unique mobile screen type. No matter what your project, there’s a UX Tile ready to represent your needs from photo edits to message threads. - Highly Compatible
This collection of UX Tiles are highly compatible with today’s most popular image editing programs. You’ll get this set in 4 different file formats: Fireworks (.PNG), Illustrator (.AI), Photoshop (.PSD) and Omnigraffle. - Includes Omnifgaffle Files
You’ll also get all of the files in Omnigraffle format. Omnigraffle is a wireframing application built by the Omni group, this deal includes Omnigraffle Stencils that will allow you create wireframes and sitemaps with drag and drop functionality. Note: If you wish to use the Omnigraffle files, you will need to have a Mac or iPad with Omnigraffle installed. - Fully Customizable
Each tile has been created from vector shapes, so they’re all highly customizable. Use the original files to change up the color, shape or size to best suit your style.



Pricing:
This Web Tiles collection normally sells for a total of $174, but for a limited time only, you can get the entire set for just $15! That’s a big savings of 91% off the regular price! AND for just $9 more you can also get the iOS Mobile UX Tiles collection, which normally sells for $114. That’s $288 value for just $24!
Click the BUY NOW button to choose your preferred option and start flowing your site today!
Deal terms:
- Files are delivered as an instant download after completing your purchase.
- A vector editing application, such as Adobe Photoshop Illustrator or Fireworks, is required in order to edit the vector files.
- May be used for both personal and commercial projects, for yourself or your clients, on its own, or as part of new work.
- Note: The fonts used are not included with the download, however, they are all free fonts and the links to the websites where you can download them from are included.
- Reselling, redistributing and giving away is not permitted.
December 22, 2017 / by Marco / Beginner, Bundle, Business', deals, design, development, entrepreneur, Web, website

Beginner Web Development Bundle for $29

KEY FEATURES
PHP is one of the most popular server-side languages, playing a huge role in web development. This introductory course will help you learn how to use PHP to produce your own dynamic, interactive websites. Designed for beginners, you’ll learn the basics of PHP through hands-on application and examples every step of the way.
- Access 39 lectures & 19.5 hours of content 24/7
- Understand the fundamentals of how PHP works & the client/server relationship
- Learn how to set up local & cloud based development environments
- Back up your code & set up version control w/ Github
- Discover the different data types for PHP, including string, integer, float, & boolean
- Explore how to process HTML Forms w/ GET vs POST
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: 1 year
- Access options: web streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: beginner
Compatibility
- Internet required
THE EXPERT
GoSkills.com is an online learning company that helps anyone learn business skills to reach their personal and professional goals. They select globally-recognized experts, who are passionate and brilliant instructors. Members tell them that GoSkills.com helps them to learn exactly what they need to know, and in a much more enjoyable and convenient way than is available elsewhere.
For more details on this course and instructor, click here.

KEY FEATURES
JavaScript is a fundamental building block of the internet, and is an essential tool to have in your web development toolkit. This introductory course will help you use JavaScript in conjunction with HTML and CSS to add interactive, dynamic elements to web pages. By the end of the course, you’ll have built a fully functional flashcard app that demonstrates your practical knowledge.
- Access 40 lectures & 20 hours of content 24/7
- Learn the syntax & output of JavaScript code
- Understand JavaScript statements & learn how to comment code
- Store data in variables & apply arithmetic, comparison, & logic operators
- Utilize arrays to contain multiple items
- Master intermediate JavaScript such as objects, functions, & conditional statements
- Make changes to HTML elements by manipulating the DOM
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: 1 year
- Access options: web streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: beginner
Compatibility
- Internet required
THE EXPERT
GoSkills.com is an online learning company that helps anyone learn business skills to reach their personal and professional goals. They select globally-recognized experts, who are passionate and brilliant instructors. Members tell them that GoSkills.com helps them to learn exactly what they need to know, and in a much more enjoyable and convenient way than is available elsewhere.
For more details on this course and instructor, click here.

KEY FEATURES
CSS helps you build and design stylish, responsive websites, and this introductory course will get you up to speed with this crucial component of web design. You’ll start with the basics before ultimately applying fundamental design elements to create a beautiful and functional user experience.
- Access 39 lectures & 19.5 hours of content 24/7
- Learn how to add & change colors of elements
- Add background colors, images, & borders
- Understand the difference between margins & padding
- Change the formatting & alignment of text
- Style links, lists, & manipulate fonts
- Make your design responsive for mobile devices
- Set up, use, & modify Bootstrap
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: 1 year
- Access options: web streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: beginner
Compatibility
- Internet required
THE EXPERT
GoSkills.com is an online learning company that helps anyone learn business skills to reach their personal and professional goals. They select globally-recognized experts, who are passionate and brilliant instructors. Members tell them that GoSkills.com helps them to learn exactly what they need to know, and in a much more enjoyable and convenient way than is available elsewhere.
For more details on this course and instructor, click here.

KEY FEATURES
In order to design your own web page, you need CSS for the design, and HTML for the text. In conjunction, these two tools make web pages tick, and in this course you’ll apply what you learn through hands-on application and examples every step of the way. By course’s end, you’ll have built two professional resume websites, which you can use to showcase your web development skills and impress potential employers.
- Access 40 lectures & 20 hours of content 24/7
- Explore basic HTML tags & attributes
- Create paragraphs, line breaks, & headings
- Format text to be bold, italic, block quotes, & more
- Style HTML elements w/ an inline CSS style tag
- Add images to your website & make them clickable as links
- Learn how to comment code & where to do it
- Build a resume website using the Bootstrap CSS framework & templates
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: 1 year
- Access options: web streaming
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: beginner
Compatibility
- Internet required
THE EXPERT
GoSkills.com is an online learning company that helps anyone learn business skills to reach their personal and professional goals. They select globally-recognized experts, who are passionate and brilliant instructors. Members tell them that GoSkills.com helps them to learn exactly what they need to know, and in a much more enjoyable and convenient way than is available elsewhere.
For more details on this course and instructor, click here.