Tag Archive: UX
March 19, 2020 / by Marco / , app, Business', deals, design, entrepreneur, Interaction, software, ui, UX, website

UX-App: Interaction & UI Design Software for $29
Expires January 22, 2120 23:59 PST Buy now and get 98% off KEY FEATURES Wire up working HTML5 prototypes with a uniquely powerful visual interaction design engine and export to working HTML & Javascript. Say “hi” to UX-App. It’s a full-featured product planning tool that allows you to create functional mockups for both mobile and […]
read more
DESIGNCAP – AN AWESOME GRAPHIC DESIGN SOFTWARE TOOL
Need an awesome tool to create eye-popping graphics? Try DesignCap, it’s a must try cloud based tool that help you create professional designs using premade templates. You don’t need to be a professional graphic designer to design professional graphics. With this tool you can create posters, social media posts, logos, flyers, infographics and so much […]
read moreUX Design For Beginners for $9




KEY FEATURES
Getting an app or website up and running is challenging enough, but making that same project easy to use is even trickier. Made with the beginner in mind, this course takes you through the essential principles and concepts behind creating a simple and intuitive user experience (UX). Make your way through this UX primer, and you’ll discover the common issues UX designers face and how you can avoid them when building your own projects.
- Access 6 chapters & 5 hours of content 24/7
- Explore the different roles of UX designers & what it takes to become one
- Follow a UX case study to discover & solve UX problems
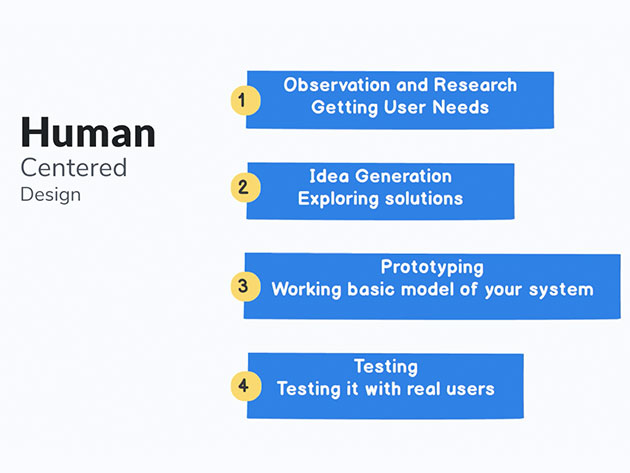
- Learn about Human Centered Design (HCD) & core UX principles
- Gain the skills to deliver a better UX for any website, mobile app, or product
PRODUCT SPECS
Important Details
- Length of time users can access this course: lifetime
- Access options: desktop
- Certification of completion included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: beginner
- Project files included
Requirements
- Internet required
THE EXPERT
Instructor
Muhammad Ahsan Pervaiz is an award-winning, multi-talented designer. His hunger for perfecting the User Interface from all aspects has led him to work with clients all over the world, including the USA, Australia, UK, and United Arab Emirates. With a career spanning over 10 years, his work includes projects for Fortune 500 companies such as Intel, Panasonic, and Coca Cola.
Muhammad’s experience includes improving the User Experience of the UK GP Tools Mobile App, games and e-commerce websites, and creating new design patterns for showing passwords safely in password fields. He’s worked from App Icon Design to App UI Design, and from wireframes and prototypes to mockup design.
His ultimate goal is to make more awesome UI Designers, and ease the pain of learning for newcomers in this field of UI Design.
UX Design for Web Developers for $15
DO YOU LIKE WHAT YOU’VE READ?Join our subscription list and receive our content right in your mailbox. If you like to receive some Great deals our Freebies then subscribe now! Name Email
read more
How To Become a UX Designer Course – only $29!
NOW ON: How To Become a UX Designer Course – only $29!
Expires: April 5, 2018, 12:00 am EST

Knowing how your customer thinks and what he wants is critical to any business’ success. That’s where a solid UX Design comes in handy. With this powerful online course, you’ll learn all you need to know to Become a UX Designer! Master everything about user experience from the responsibilities of a UX designer to the tools of your trade.
Highlights:
- Learn at your own pace – access online videos any time for a full year.
- 29 bite-size learning modules – over 2 hours of concise content.
- Support – tackle any problems with help via a learning platform.
- Perfect for beginners – great refresher for existing UX designers.
- Learn all you need to know to master becoming a UX Designer:
- How UX can be divided into three fields
- UI vs. UX
- Goal setting and objectives
- UX research
- UX user profiles or personas
- UX feature list
- Open and closed UX card sorts
- Mood boards and inspiration
- InVision, a user testing tool
- Reporting results
- How to build a UX design project
- And so much more!



Pricing:
Normally, this resourceful course sells for $328, but for a limited time only, you can get this amazing UX Designer course for just $29! That’s a savings of 91% off the regular price.
Click the BUY NOW button to start your UX path today!
Deal terms:
- You will receive unlimited access to course content for 12 months.
- Compatibility: Windows, Mac, iPhone, iPad and Android. No software included.
- Course completion certificate included.
- Course log-in details and instructions will be emailed to you within 3 working days of redemption.
- Limit: 1 per person.
- Browser settings need to be changed when using a Mac. Information found here.

UX Web Tiles for Flow Diagrams and Sitemaps – only $15!
NOW ON: UX Web Tiles for Flow Diagrams and Sitemaps – only $15!
Expires: February 9, 2018, 11:59 pm EST

Ever have clients that just want everything done yesterday? They don’t want technical wireframes and mockups, etc. Those take too long. But they do want to see a functional outline of the project. That’s when a collection of professional Web Tiles comes in real handy!
This Mighty Deal features a total of 150 unique Web Tiles from Firetuts, that can easily be used to create Flow Diagrams and Sitemaps for your clients. Simple to edit and highly customizable, these Tiles are compatible with popular editing software such as Adobe Photoshop, Illustrator, Fireworks and Omnigraffle. This deal has been brought back for another run, by popular demand. Jump on it now and you could save 91% off the regular price! And for just $9 more, you can also get the iOS Mobile UX Tiles collection.
Web Tiles Highlights:
- Quickly Create Flow Diagrams and Sitemaps
With these website layout tiles, you can quickly and easily whip up some visual flowcharts and sitemaps. No need to take time to build out wireframes and then robust sitemaps. Get a quick visual layout pattern in front of your customers in no time. - Multiple Page Types
This collection of Web Tiles covers dozens of different page types that can be used on any of your UX deliverables. Truly a unique and effective way to kick off your newest project! - Compatible with Photoshop, Illustrator, Fireworks and Omnigraffle
No matter what your favorite design program is, these Web Tiles work with Adobe’s popular Photoshop, Illustrator, Fireworks and Omnigraffle programs. You’ll get .AI, .PSD, .FW, .PNG and .OG stencil file formats to work with. - Fully Editable Files
No matter which program you use, you’ll be able to easily edit these tiles to fit your latest project. Change up the text, size, shapes, even colors on any of these tiles. Make them fit your own look or just make the minor changes necessary and run with it! - Organized Layers
Whichever program you’re using, you’ll find it a snap to work with. Thanks to organized layers, you’ll easily be able to edit and customize each tile. - Vectors
While the Photoshop files offer limited vector support, the other files include intact vectors. That means scaling your tiles to whatever size you need is not just easy, but you won’t lose any detail either.

What’s included:
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 1 (PSD, IA and FW.PNG)
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 2 (PSD, IA and FW.PNG)
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 3 (PSD, IA and FW.PNG)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 1 (Omnigraffle Stencil)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 2 (Omnigraffle Stencil)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 3 (Omnigraffle Stencil)

iOS Mobile UX Tiles Highlights (optional extra):
- Quickly Build Visual Flowcharts
Forget about building complicated sitemaps with all sorts of programs. Many clients just want to see some super quick visuals about how you’re laying out their project. That’s where this set of iOS Mobile UX Tiles comes into play. - 90 UX Tiles
This collection includes 90 professional mobile layout tiles. They’re perfect for building quick and efficient flowcharts and sitemaps. - Loads of Screen Types
Each tile represents a different, unique mobile screen type. No matter what your project, there’s a UX Tile ready to represent your needs from photo edits to message threads. - Highly Compatible
This collection of UX Tiles are highly compatible with today’s most popular image editing programs. You’ll get this set in 4 different file formats: Fireworks (.PNG), Illustrator (.AI), Photoshop (.PSD) and Omnigraffle. - Includes Omnifgaffle Files
You’ll also get all of the files in Omnigraffle format. Omnigraffle is a wireframing application built by the Omni group, this deal includes Omnigraffle Stencils that will allow you create wireframes and sitemaps with drag and drop functionality. Note: If you wish to use the Omnigraffle files, you will need to have a Mac or iPad with Omnigraffle installed. - Fully Customizable
Each tile has been created from vector shapes, so they’re all highly customizable. Use the original files to change up the color, shape or size to best suit your style.



Pricing:
This Web Tiles collection normally sells for a total of $174, but for a limited time only, you can get the entire set for just $15! That’s a big savings of 91% off the regular price! AND for just $9 more you can also get the iOS Mobile UX Tiles collection, which normally sells for $114. That’s $288 value for just $24!
Click the BUY NOW button to choose your preferred option and start flowing your site today!
Deal terms:
- Files are delivered as an instant download after completing your purchase.
- A vector editing application, such as Adobe Photoshop Illustrator or Fireworks, is required in order to edit the vector files.
- May be used for both personal and commercial projects, for yourself or your clients, on its own, or as part of new work.
- Note: The fonts used are not included with the download, however, they are all free fonts and the links to the websites where you can download them from are included.
- Reselling, redistributing and giving away is not permitted.

UX Web Tiles for Flow Diagrams and Sitemaps – only $15!
NOW ON: UX Web Tiles for Flow Diagrams and Sitemaps – only $15!
Expires: February 23, 2018, 11:59 pm EST

Ever have clients that just want everything done yesterday? They don’t want technical wireframes and mockups, etc. Those take too long. But they do want to see a functional outline of the project. That’s when a collection of professional Web Tiles comes in real handy!
This Mighty Deal features a total of 150 unique Web Tiles from Firetuts, that can easily be used to create Flow Diagrams and Sitemaps for your clients. Simple to edit and highly customizable, these Tiles are compatible with popular editing software such as Adobe Photoshop, Illustrator, Fireworks and Omnigraffle. This deal has been brought back for another run, by popular demand. Jump on it now and you could save 91% off the regular price! And for just $9 more, you can also get the iOS Mobile UX Tiles collection.
Web Tiles Highlights:
- Quickly Create Flow Diagrams and Sitemaps
With these website layout tiles, you can quickly and easily whip up some visual flowcharts and sitemaps. No need to take time to build out wireframes and then robust sitemaps. Get a quick visual layout pattern in front of your customers in no time. - Multiple Page Types
This collection of Web Tiles covers dozens of different page types that can be used on any of your UX deliverables. Truly a unique and effective way to kick off your newest project! - Compatible with Photoshop, Illustrator, Fireworks and Omnigraffle
No matter what your favorite design program is, these Web Tiles work with Adobe’s popular Photoshop, Illustrator, Fireworks and Omnigraffle programs. You’ll get .AI, .PSD, .FW, .PNG and .OG stencil file formats to work with. - Fully Editable Files
No matter which program you use, you’ll be able to easily edit these tiles to fit your latest project. Change up the text, size, shapes, even colors on any of these tiles. Make them fit your own look or just make the minor changes necessary and run with it! - Organized Layers
Whichever program you’re using, you’ll find it a snap to work with. Thanks to organized layers, you’ll easily be able to edit and customize each tile. - Vectors
While the Photoshop files offer limited vector support, the other files include intact vectors. That means scaling your tiles to whatever size you need is not just easy, but you won’t lose any detail either.

What’s included:
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 1 (PSD, IA and FW.PNG)
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 2 (PSD, IA and FW.PNG)
- Adobe UX Web Tiles for Flow Diagrams and Sitemaps – Volume 3 (PSD, IA and FW.PNG)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 1 (Omnigraffle Stencil)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 2 (Omnigraffle Stencil)
- Omnigraffle UX Web Tiles for Flow Diagrams and Sitemaps – Volume 3 (Omnigraffle Stencil)

iOS Mobile UX Tiles Highlights (optional extra):
- Quickly Build Visual Flowcharts
Forget about building complicated sitemaps with all sorts of programs. Many clients just want to see some super quick visuals about how you’re laying out their project. That’s where this set of iOS Mobile UX Tiles comes into play. - 90 UX Tiles
This collection includes 90 professional mobile layout tiles. They’re perfect for building quick and efficient flowcharts and sitemaps. - Loads of Screen Types
Each tile represents a different, unique mobile screen type. No matter what your project, there’s a UX Tile ready to represent your needs from photo edits to message threads. - Highly Compatible
This collection of UX Tiles are highly compatible with today’s most popular image editing programs. You’ll get this set in 4 different file formats: Fireworks (.PNG), Illustrator (.AI), Photoshop (.PSD) and Omnigraffle. - Includes Omnifgaffle Files
You’ll also get all of the files in Omnigraffle format. Omnigraffle is a wireframing application built by the Omni group, this deal includes Omnigraffle Stencils that will allow you create wireframes and sitemaps with drag and drop functionality. Note: If you wish to use the Omnigraffle files, you will need to have a Mac or iPad with Omnigraffle installed. - Fully Customizable
Each tile has been created from vector shapes, so they’re all highly customizable. Use the original files to change up the color, shape or size to best suit your style.



Pricing:
This Web Tiles collection normally sells for a total of $174, but for a limited time only, you can get the entire set for just $15! That’s a big savings of 91% off the regular price! AND for just $9 more you can also get the iOS Mobile UX Tiles collection, which normally sells for $114. That’s $288 value for just $24!
Click the BUY NOW button to choose your preferred option and start flowing your site today!
Deal terms:
- Files are delivered as an instant download after completing your purchase.
- A vector editing application, such as Adobe Photoshop Illustrator or Fireworks, is required in order to edit the vector files.
- May be used for both personal and commercial projects, for yourself or your clients, on its own, or as part of new work.
- Note: The fonts used are not included with the download, however, they are all free fonts and the links to the websites where you can download them from are included.
- Reselling, redistributing and giving away is not permitted.
August 21, 2017 / by Marco / app, Build, Business', deals, design, entrepreneur, Fully, Functional, Mobile, Prototypes, Quickly, UX, Web, website

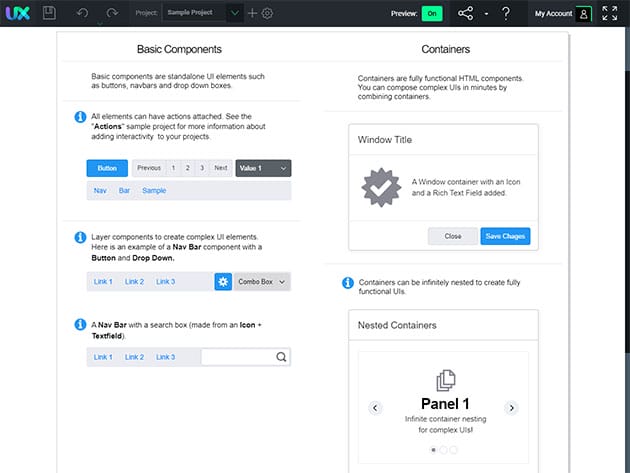
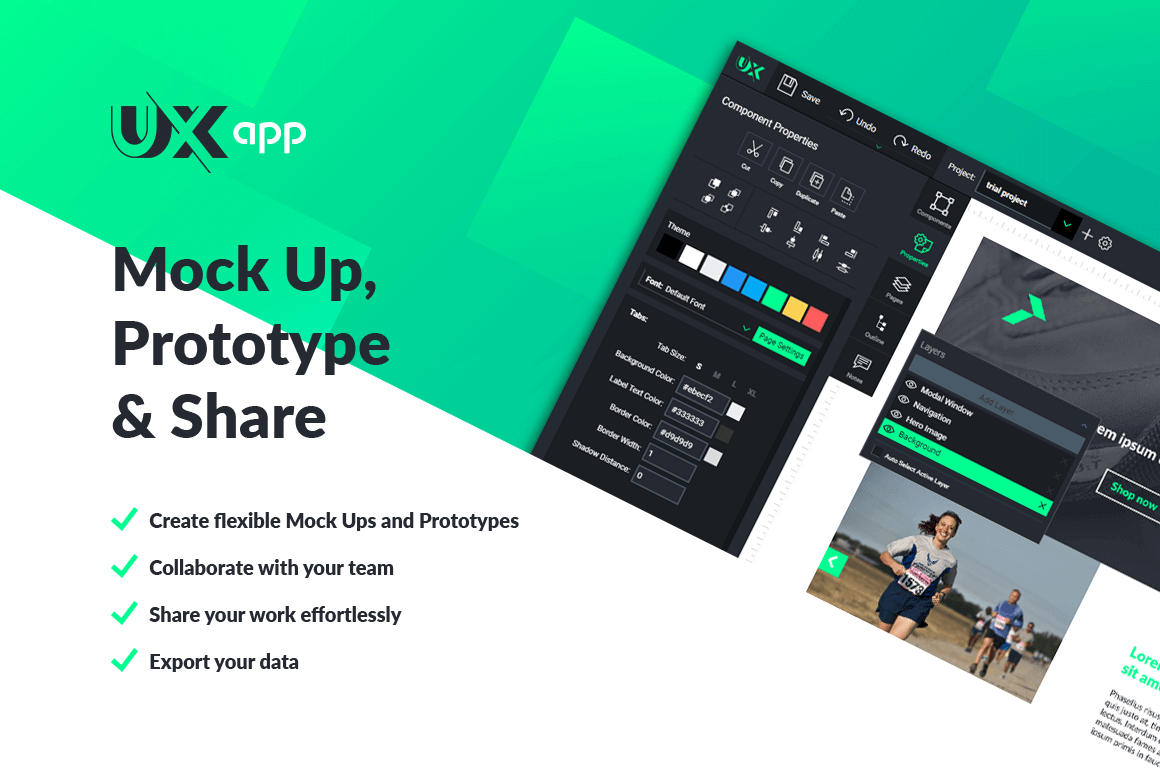
Quickly Build Fully Functional Web & Mobile Prototypes with UX-App – only $29
NOW ON: Quickly Build Fully Functional Web & Mobile Prototypes with UX-App – only $29
Expires: September 12, 2017, 11:59 pm EST

Prototyping has never been this easy, nor this functional! Yes, the future of wireframes is here and its name is UX-App. This powerfully advanced web based tool lets you easily create fully functional prototypes, with no coding necessary. Simply stack various logic blocks to customize over 100 advanced components from working carousels to nested list views. There’s even a slew of mobile options.
Highlights:
- Build fully functional Web and mobile prototypes – native HTML components.
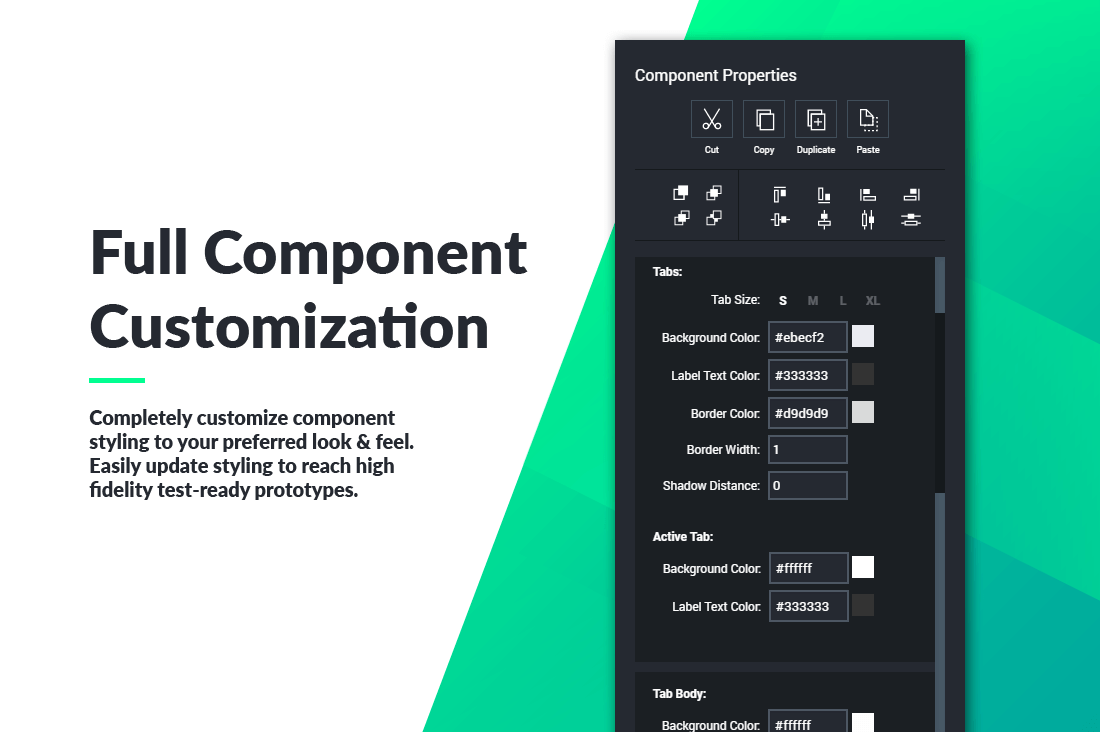
- Unique advanced containers – add working components such as carousels, tabs, tables, maps, accordions and more. Perfectly functional on any device.
- 70+ fully functional web & mobile components with advanced event handling and animation.
- 30+ powerful events to rapidly resize, scale, animate, style, and re-position components.
- Completely customize components to meet your style.
- 1000+ SVG icons.
- Google Fonts integration for both web and mobile.
- No coding necessary – simply stack logic blocks.
- Export functional HTML + JS prototypes or generate PNG for specifications.
- Create unlimited Projects for web and mobile.
- Easily share with your team – pass on a share link or export working HTML to get a jump on your product. Discuss components with teammates or clients using per page or per component threaded comments.






Pricing:
Normally this amazing web app sells for $79, but for a limited time only, you can get lifetime access to UX-App for only $29! That’s a big savings of 63% off the regular price. OR get 1 year access for just $14, instead of the regular price of $39!
| 1 YEAR ACCESS | LIFETIME ACCESS |
| * 1 year access to UX-App | * Lifetime access to UX-App |
| * Invite 1 additional user | * Invite up to 3 additional users |
| * Unlimited use of all features | * Lifetime access to all future features |
Click the BUY NOW button to choose your desired get prototyping today!
Deal terms:
- You will receive a coupon code, after completing your purchase, to redeem at the vendor’s website to get full access to all the UX-App features.
- The lifetime access is a one off payment, with no ongoing fees or charges! The 1-year access is for one year only, afterwhich you would need to renew your access at the regular price.
- Note: This is a web-based app.

UX Design for Web Developers for $15

KEY FEATURES
User experience (UX) design refers to a theoretical understanding of how users interact with websites. One of the greatest challenges any website faces is finding the right balance between fulfilling its stated objective, while also meeting the needs of its users. Because this challenge is so great, UX designers are a hot commodity, and this course will teach you all the best practices to join that company of in-demand designers.
- Access 38 lectures & 4 hours of content 24/7
- Explore fundamental principles & practical approaches like wireframing, bootstrapping & more
- Understand how UX fits in the business & web development worlds
- Learn best practices of UX design & start building your own application
- Set up wireframes & fix the loophole of static application using the Invision tool
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Chris R Becker is an imaginative and creative interaction designer / UX designer / Design researcher and educator. A conceptual thinker, he has the ability to design across media platforms for solutions within experience design, interaction, information architecture, business and brand strategy, web and app design, advertising, systems design, and print. He is organized and passionate for following design problems from concept to finished product. He is also well versed in prototyping, design research, human-centered design methodologies, and user testing for taking ideas from the drawing board to the real world. He is competent in pre-press and production and is not afraid to get his hands dirty, with a strong communication background through positions in versed industries.
Chris teaches at the Loyola Marymount University, UCLA – Extension & Art Center College of Design. His clients include Vitasigns, Apple, Beats by Dre, Nissan, VW, STEAM Carnival, fanswell.fm, Theranos, CB2, Men’s Wearhouse, Hyundai, Toyota, and more.
UI & UX Design Bootcamp for $39

KEY FEATURES
Take your UX design skills to the next level by learning to build and execute upon a UX strategy. You’ll master essentials such as how to interview users, develop projects from start to finish, lead a UX team, and more–equipping you with the skills and knowledge to enter a UX consulting career.
- Create & run a successful UX project w/ over 3 hours of content
- Get an overview of UX strategy fundamentals
- Learn valuable productivity hacks
- Understand how to conduct user interviews
- Develop & streamline a UX strategy
- Lead a design team with no problem
- Build the skills necessary to enter a UX consulting career
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: intermediate
Compatibility
- Internet required
- Basic UX design experience required
THE EXPERT
Mariano Goren has over 8 years of experience working in the digital industry, where he’s honed his business, psychology, and technology expertise. He’s done UX consulting for many clients, including Fortune 500 companies the likes of Wells Fargo, JP Morgan Chase, Santander Río, and more. He has also served as an Academic Coordinator for ITBA (Technological Institute of Buenos Aires) and University of Palermo, both international-grade educational institutions. Finally, Mariano has founded Solutionants and LaEscue.la, and has co-founded IxDA Buenos Aires & Movimiento de Diseño Inclusivo. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
Create a stock market mobile app from start to finish, and build valuable programming skills in the process. You’ll master everything from Ionic, AngularJS, Node.js, and other must-know frameworks, ending the course with both a robust coding skill set and a product that looks as good as it works.
- Build a full-fledged mobile app w/ over 5 hours of content
- Learn valuable programming skills: AngularJS, Cordova, Node.js, etc.
- Master using the Ionic mobile app framework
- Configure an API to ingest data into your app
- Utilize the NVD3 library, add & configure caching, etc.
- Hone highly marketable programming skills
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Hunter Leaman is an entrepreneur who sees business and entrepreneurship as canvases for personal artistic expression. He is the founder of LX Labs, an idea development and project management company aimed at helping entrepreneurs turn their dreams into reality. In addition to pursuing his passion for Web and tech development, Hunter also moonlights as a teacher and mentor to fellow entrepreneurs. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
Continue your UX/UI design journey by learning design principles as they apply to Android mobile development. You’ll first dive into the fundamentals of UX design, then master the principles of Android Material Design–the latest visual language developed by Google. On top of that, you’ll bring your wireframes and designs to life in Photoshop, learn how to develop your app within the Android Studio development environment, and more–rounding out your skill set as a bona fide designer.
- Understand UX design fundamentals & apply them towards Android app development w/ over 9 hours of content
- Master Android design basics: colors, typography, icons & more
- Utilize Android material design UI patterns
- Use Adobe Photoshop to craft wireframe & page designs
- Install & utilize the Android Studio IDE to develop for Android
- Build a real, working app to add buttons, set colors, etc.
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Deimantas Brandišauskas is a passionate mobile UX/UI designer and Front-End Developer who firmly believes that well-designed apps are just as important as well-built apps. He sees UX design as all about creating relationships between users and technology, and boasts over 5 years of experience in front-end development. His workflow involves going from initial app idea to a polished, well-developed app. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
In this course, you’ll master the art of building a successful product with an active user base. Receive instruction straight from author, speaker, and entrepreneur Nir Eyal, who expands upon ideas in his popular book, Hooked: A Guide to Building Habit-Forming Products. You’ll delve into key habit formation principles, apply them to the product design process, and much more, learning to create a product users will be eager to use repeatedly.
- Build habit-forming products w/ over 2 hours of content
- Study the “Hook Model”, a new way of thinking about the components that influence user behavior
- Explore tactics that companies like Facebook, Pinterest, and Twitter use to drive repeat engagement
- Comprehend common design patterns of habit-forming products
- Understand the stages of habit formation
- Optimize products for user retention
- Learn practical steps for leading a habit-driven design process
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Nir Eyal writes, consults, and teaches about the intersection of psychology, technology, and business. He has founded two tech companies since 2003, and has taught at the Stanford Graduate School of Business and the Hasso Plattner Institute of Design at Stanford. He is the author of the bestselling book, Hooked: How to Build Habit-Forming Products. In addition to blogging at NirAndFar.com, Nir is a contributing writer for TechCrunch, Inc. and Psychology Today. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
If you’re interested in building stunning mobile apps that don’t just look great but also work beautifully, this course is for you. You’ll learn to approach the design process from your users’ standpoint–collecting information on their specific needs, testing designs to see which resonates with them, and more–to build a product they truly love.
- Master mobile UX principles w/ over 7 hours of instruction
- Understand the design principles & considerations behind the most popular apps in the world
- Run usability tests to find the ideal design to hook your users
- Understand the mobile user’s specific needs
- Comprehend why some apps take off & others fail
- Ask questions of & consult the instructor on course material
- Gain skills to enter one of the fastest growing professional fields
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Steven Hoober is author of the book Designing Mobile Interfaces, and is best known for his ongoing research into how people really use touchscreen phones and tablets. He has focused on designing for mobile and multi-channel products since 1999, designing the first Google mobile search, the first mobile app store (for Sprint), websites like Weather.com and Lowe’s, and apps for companies like Hallmark and US Bank. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

KEY FEATURES
We use our mobile devices for seemingly everything these days–paying our bills, playing games, and more. Thus, learning to design great mobile UX/UI is more important than ever. From getting a handle of the latest mobile UX design trends (geolocation, anyone?) to learning usability testing methods, you’ll learn all you need to build engaging mobile apps by course’s end.
- Understand the basics of UI/UX mobile app design w/ over 3 hours of content
- Learn each step of the design process from planning to project completion
- Gain an insight into current mobile UI/UX design trends & developments
- Develop key skills to plan, manage & develop mobile usability
- Craft high fidelity UI designs
- Build a valuable, highly marketable skill set
PRODUCT SPECS
Details & Requirements
- Length of time users can access this course: lifetime access
- Access options: web streaming, mobile streaming
- Certification of completion not included
- Redemption deadline: redeem your code within 30 days of purchase
- Experience level required: all levels
Compatibility
- Internet required
THE EXPERT
Stone River eLearning was founded in 2011, and calls itself the Online Technology Bootcamp. It has taught over 250,000 students through its website and reseller partners since its founding, with a focus on developing high quality video training in all areas of the tech field. For more details on the course and instructor, click here.
This course is hosted by StackSkills, the premier eLearning destination for discovering top-shelf courses on everything from coding—to business—to fitness, and beyond!

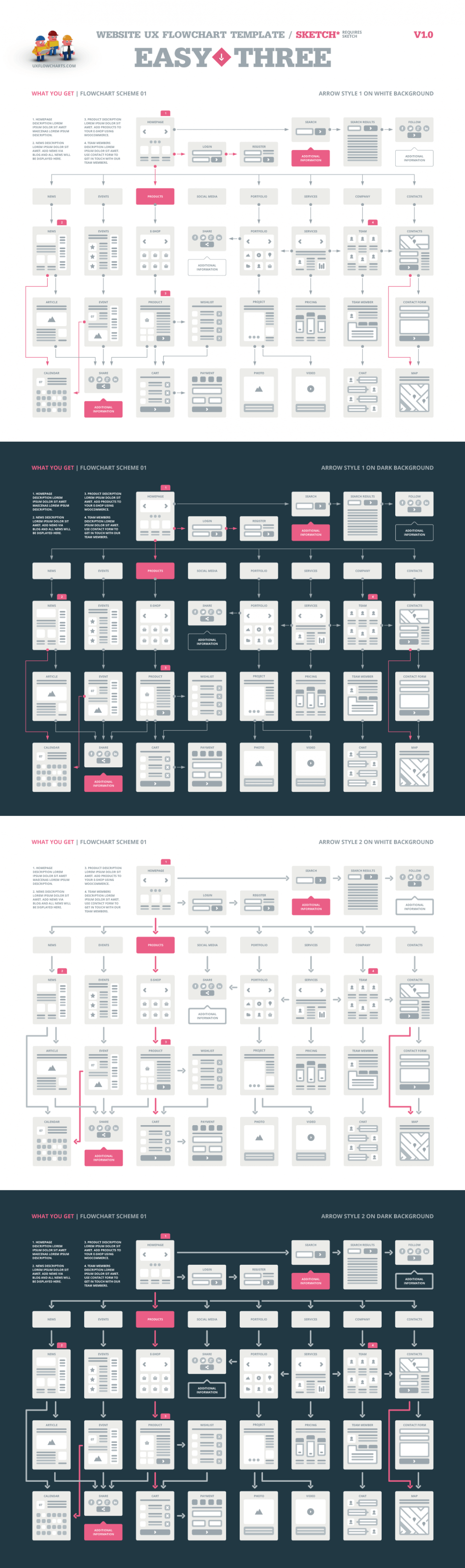
EASYTHREE Website UX Flowchart (Sketch Version) – only $14!
NOW ON: EASYTHREE Website UX Flowchart (Sketch Version) – only $14!
Expires: June 26, 2017, 11:59 pm EST

Flowcharts make building websites and apps loads easier. But building flowcharts can be a bit tricky and time-consuming if you’re not careful. Luckily, if you have Sketch, this Mighty Deal will save you loads of time and money! The EasyThree Website UX Flowchart – Sketch version lets you quickly and easily whip up detailed flowcharts with mini wireframes, flowchart elements and a variety of styles and schemes to choose from.
Highlights:
- Quickly and easily create detailed flowcharts.
- 125+ mini wireframes and flowchart elements.
- Highly customizable and scalable.
- 12 flowchart schemes, 2 arrow styles.
- Pick from 2 background styles.





Pricing:
Normally, this incredible tool sells for $27, but for a limited time only, you can get the EasyThree Website UX Flowchart, Sketch version for only $14! That’s almost 50% savings off the regular price.
Click the BUY NOW button to go with the Flow today!
Deal terms:
- Delivered as an instant download, after completing your purchase.
- Vector Format Included: Sketch. Note: Sketch is available for Mac only.
- You can use the product in personal or commercial projects for yourself, clients or others, many times as you need.
- You cannot resell or redistribute the product on its own, or use it in another product offered for free or for sale, where the product becomes the core value.

Useful Web Page Builder Cards to Plan Your UX Flow – only $24!
NOW ON: Useful Web Page Builder Cards to Plan Your UX Flow – only $24!
Expires: May 20, 2017, 11:59 pm EST

Visually laying out your user flow is a great way to start building a website. With this Mighty Deal from UXFlowcharts, you’ll get yourself a powerful tool to do just that. The Web Page Builder Cards deck features 54 double-sided high-quality cards featuring a variety of major Web page elements form headers to videos to ecommerce components. Best of all, you can tuck your entire website right into your pocket.
Highlights:
- 54 double-sided flashcards.
- Visually map out UX flow.
- Major Web pages included – headers, footers, sliders, blogs, videos, eShop.
- High quality – linen card stock (310 gsm).
- Fully portable – tuck box fits in your back pocket (dimensions: 44.45mm x 63.5mm – 1.75″ x 2.5″)











Pricing:
Normally, this visual UX tool sells for $29 (+ shipping), but for a limited time only, you can get a Web Page Builder Card deck for only $24 (+ shipping)!
Click the BUY NOW button to start your web design today!
Deal terms:
- Ships worldwide. The shipping fee is $6 per deck, to anywhere in the world.
- All items is being shipped using registered mail and requires recipients signature when delivered.
- The estimated shipping time is 7-12 business days. Once the item has been shipped, the vendor will email you with the tracking number.
- Please provide your full shipping address and also include your contact number when ordering. Orders without contact number provided will not be shipped.
- The vendor offers refunds in the case of a defect or if a product is damaged during shipping.
- 1
- 2