How to Embed or Share your Google Maps
May 12, 2015 / by Marco / Categories : Google, Maps, Technology
I was looking for a way to Embed or Share a Google Map location and I couldn’t figure it out until I accidentally clicked on the correct icon.
I had to document this because even the instructions on Google was not correct have a read here https://support.google.com/maps/answer/3544418?hl=en
CORRECT INSTRUCTIONS
Now here’s the correct instructions:
1. Open Google Maps
2. Make sure the map or Street View image you’d like to embed shows up on the map
3. In the bottom right hand corner, click on the gear icon ![]()
4. Click Share or embed map
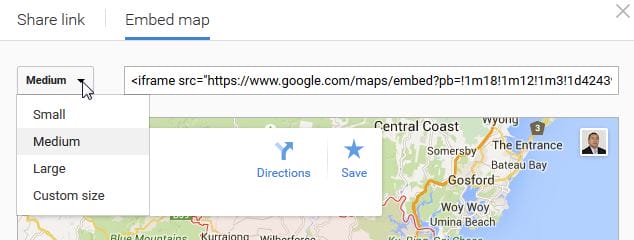
5. At the top of the box that appears, choose the Embed map tab
6. Choose the size you want on the left hand side, then copy the HTML and paste the code into the source code of your website or blog
7. Example code:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d424396.3176723366!2d150.92243255000005!3d-33.7969235!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6b129838f39a743f%3A0x3017d681632a850!2sSydney+NSW!5e0!3m2!1sen!2sau!4v1431400610466" width="600" height="450" frameborder="0" style="border:0"></iframe>Below is the embedded code into this blog post
SHARE Share this post so we can get Google to fix up their documentation
OTHER ARTICLES YOU MAY LIKE
USING BUTTERNUT.AI TO CREATE PROFESSIONAL WEBSITES
Having a professional and efficient website is crucial for any business looking to thrive online. With the constant advancements in technology, it can be overwhelming to keep up with the latest tools and platforms available for website creation. However, by leveraging the innovative capabilities of Butternut.ai, businesses can maximize their efficiency and create stunning websites […]
read more
EASY AND SIMPLE AI VIDEO EDITING SOFTWARE
Imagine your favourite movie scene transformed into a video in minutes, not hours. Thanks to advancements in technology, editing software has become increasingly user-friendly. Wondershare’s Filmora 14 stands as a prime example, boasting an array of AI features that simplify the editing process, with AI voice capabilities that could turn your voiceover dreams into a […]
read more







