HOW TO CENTER IMAGES USING CSS
June 25, 2016 / by Marco / Categories : TIP AND TRICKS, website, Websites
Centering images or banners on a web page can be a nightmare. I’ve tried several CSS methods but the only way I was able to center the image was to use this code:
img.center {
display: block;
margin: 0 auto;
}Just make sure you change the img.center to your own CSS class. I decided to write this down so I can reference it later on and hopefully this works for you as well. Good luck and if there’s any help that you need please leave it in the comments and I’ll try to respond.
OTHER ARTICLES YOU MAY LIKE

TOP USEFUL LINKEDIN TOOLS THAT WILL HELP YOU STAY CONNECTED WITH YOUR CLIENTS
While LinkedIn is mainly known as a business social network, it’s much more than that. It’s a go-to place for professionals to stay connected with past colleagues and friends, a place to find jobs, and a place to find clients. It is an essential tool for networking with others in the professional world. In addition […]
read more
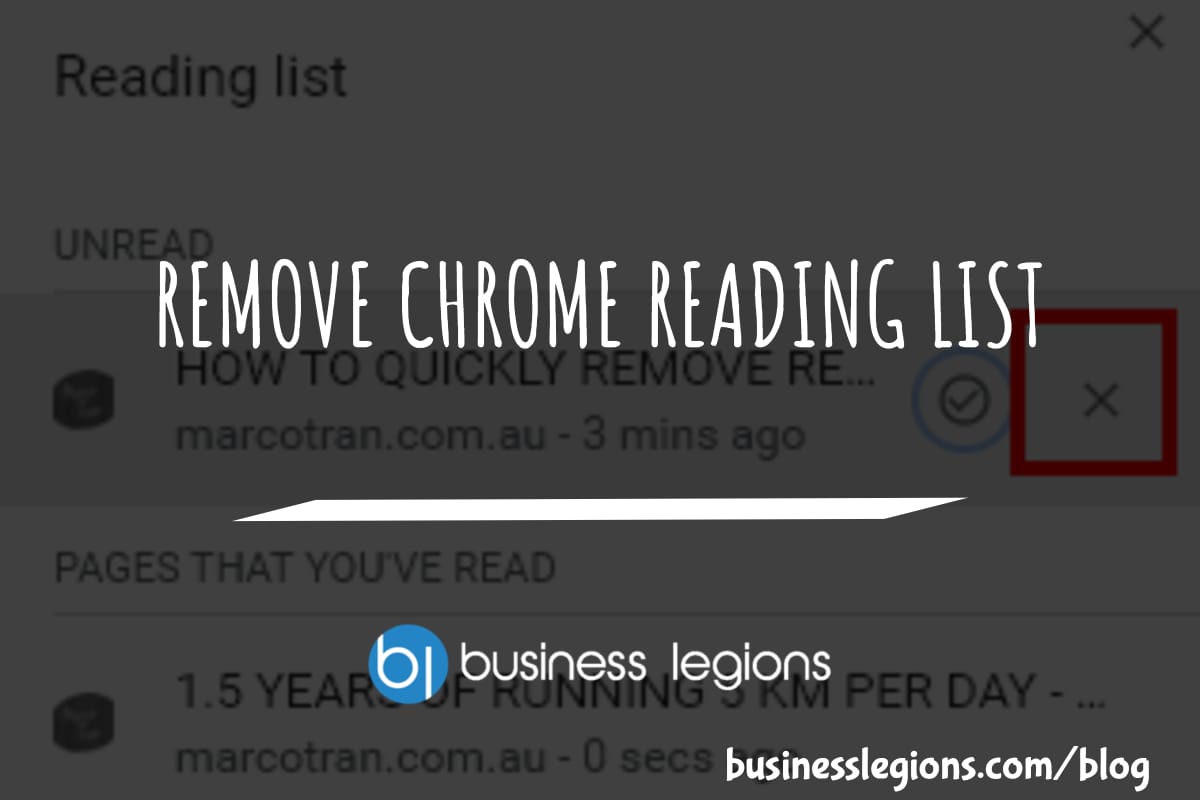
REMOVE CHROME READING LIST
Have you noticed the Reading List option in Google Chrome? It’s located on the top right hand side of the Chrome bookmark bar and it seems to have appears after Google Chrome version 89. Most of you probably don’t know what it is or does so let me quickly explain. Reading list is a new […]
read more




